先日、このブログ、カラム落ちしてたんですよ。

サルよりひどい検索ワードしか入れられない
カラム落ちとは。
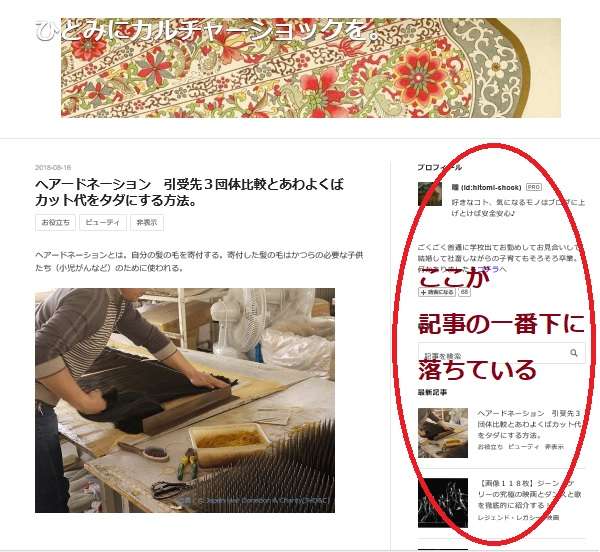
本来ブログ記事の脇にあるべきサイドバーが、私のダダ長いブログの記事が終わった下に表示される。 しかもトップページにはちゃんとサイドバーが表示され、個別のページに飛ぶとカラム落ちしている。

焦って検索しまくり、「カラム落ち」なる固定フレーズを見つけるまでいかに苦労したことか。
- 「サイドバー 落ちる」
- 「サイドバー おかしい」
で延々と検索結果を探し続けた。
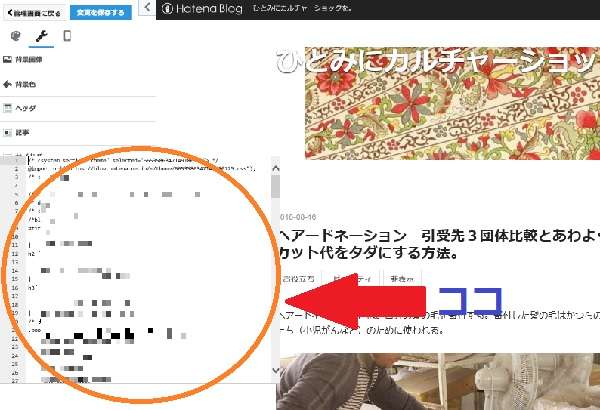
で、サイドバーの落ちる原因に「タグ閉じ忘れ」ってのがありまして、私の場合もまさにこれだったのですが
- 「『タグ』って何なのか」がわからず
- いくら見ても「どこがタグ閉じ忘れなのか」がわからない。
音を上げ、見てくれる人を探す。
またまた頼むまでがひと苦労。
ブログの修正を受けてくれるサービスで、 「何でも引き受けます」との案内文はあっても、
「はてなブログはあんまりやったことないので、お時間頂戴します。」などと言われてしまっては、そして わからない単語で質問が来たら答えられない。
そしておそらくはバリバリと業界で活躍していらっしゃる方にとって、 私のクソみたいな不具合はきっと仕事のうちに入らない…。
結局、「ココナラ」のu-designさんに頼んだ。
(「はてなブログの部分カスタマイズできます」との願ってもいないキャッチコピー) 1,000円。ほんの一瞬で直してくださいました。
1,000円では受けていただけないかと遠慮してHTTPS化も頼んでしまった。計5,000円。プロってすごい。ほんの1時間たらずで作業、終わってしまった。
カラム落ちについては 「タグの閉じ忘れはよくあることですから」 と慰めてくださったものの、あー、私ってダメなんだ~。とがっくり落ち込んでしまいます。
少し勉強しなければいけないのかな…。
今のところ、ちょぼちょぼ部分カスタマイズはやってきたのですが 【コピペ一発!】と名前のついたものしかやらず、 u-design さまからの「ココとココ、直しときました」との後光が差し、思わず土下座したくなるお言葉にひたすら恐れ入るとともに、 この先、細々とでもブログ続けていきたいな~。 であるならば、最低必要なスキルくらい身につけなくてはいけない気がしてきます。(この時点で既に相当トロい私)
一からオンラインプログラミングスクールに入ればいいのでしょうが
( ↓ ココとか)
やりたいことが多すぎて、手がまわるかどうか。
それに出てくる単語が難しすぎるのです。 一つ一つ覚えていかなければならない。
答えにたどりつくための検索キーワードがわからない
とりあえず、カスタマイズするときに、 アルファベットがたくさん書いてあって、 「/」とか「<>」とか「{}」とか「*」とかの記号が入っているアレ
注:すでにここで検索ワードがわからない

私の見ている「デザイン」「カスタマイズ」画面では
注:ここも詳しい人なら別の単語を使いそう
うまくカーソルをあてないとすぐに文字が消えてしまうのです。
注2:ここも詳しい人なら別の単語を使いそう
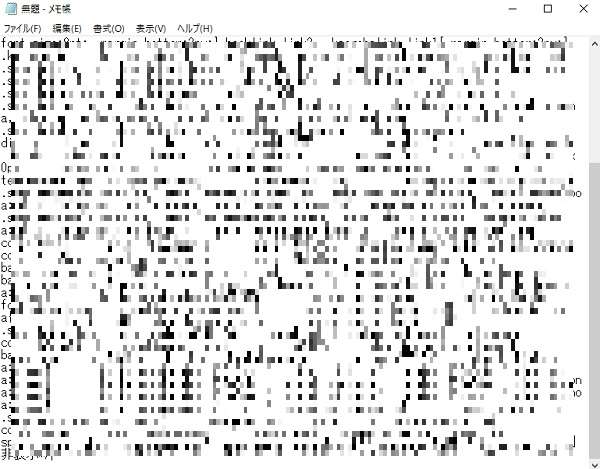
で、コピペして御愛用のWindows標準装備、「メモ帳」に貼り付けるのですが、 画面が 「アルファベットがたくさん書いてあって、 「/」とか「<>」とか「{}」とか「*」とかの記号が入っているアレ」で埋まってしまうんですね。改行にならない。

それでなくても訳もわからず貼り付けている「半角英数の意味のある固まり」(単語がわからない)、お手本を見ながら改行していくことすらできない私。
【コピペ一発】シリーズをアップしてくださっているブロガーさんの画面に行くと
- 原稿用紙みたいで一行ごとに改行できて
- 左はじには行番号が書いてあり
- おそらくは「<p>」を入れると自動的に「</p>」が入ったり
- 「<p」 で「 > 」が抜けていたりすると自動で入れてくれたり、または警告メッセージが出たり
- おそらくは 階層が見やすい よう、コードの節目節目、自動的に少し右から文字列がはじまってくれたり
- おそらくは見やすいよう、わかる人にはわかる規則性で半角英数の文字色が赤・青・黄・紫・黒になっている
ものに「固まり」ではなくおそらくは「コード」、が書かれている。
行番号が書いてあるのは、はてなのデザイン設定の私が【コピペ一発】のコードを入れるトコと同じだ。
この、ブログ書くときに使う原稿用紙みたいなの、ほしいな…。
注:ここでも詳しい人は「ブログ書く時に使う」とか書かない気がするんだけど適切な単語がわからない。
でも、ネーミングがわからないんですね。
そしてもう一つ。他の方のブログを見ていると、
- 文字の色やフォント、文字サイズにアクセントをつけたり、
- 吹き出しを使ったり、
- 見出しや囲みのデザイン
- 箇条書きのチェックのロゴ
も見やすく視覚に訴える画像が使われており、見ていてメリハリがあるので読み進んでいて疲れない。
自分のブログに真似したいのはやまやまですが
- 1コ設定をいじると何が起こるのかわからない手探り状態であること
- 今後自分のブログを真に直さなければならなくなったときに、小技を使ったことでかえって足かせになってしまわないかの恐怖
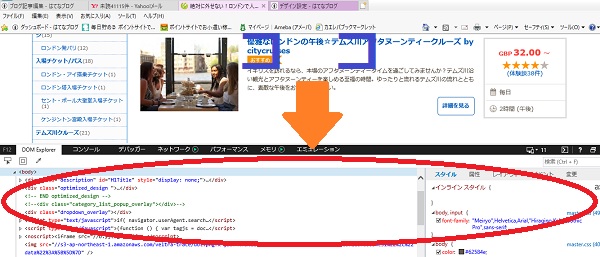
が先に立ち、憧れのまなざしで見つめるばかり。どうコードを書けばこのデザインになるのか、見てみたいじゃないですか。
PC使っていて、時々どこかのキーボードに間違って触って(いまだ特定できていない)画面の下1/4くらいに「ブログ書くときに使う原稿用紙みたいなの」の画面が出る時がある。”アレ”に出ていないかな…。

こちらもネーミングがわからない。
ドンピシャの検索ワードを入れれば、Google先生だって、Yahoo先生だって、何だって教えてくれる。しかし的を外れた検索を繰り返しても、時間とパケ量だけが右上がり、ってやつです。
まずは【コピペ一発】でお世話になったブロガーさんの記事に飛び、 「ブログ書くときに使う原稿用紙みたいなの」について言及はないだろうか、と探すのですが、おそらくはコードを自由自在に操れる神のような方にとっては常識中の常識、知ってて当然の基礎知識なのでしょう。書いていない。(別ページにいけばあったのかもしれないが力尽きた)
とすると、自分の貧弱なボキャブラリーで探さなければいけないのです。 「ときどき画面1/4くらいに出るアレ」は後回しにし、 「ブログ書くときに使う原稿用紙みたいなの」を探す。
- 「コード フォーマット」
- 「プログラミング 書く」
- 「プログラミング 初心者」
- 「コード 改行できる」
- 「Windows 標準 コード」
- 「メモ帳 拡張機能」
- 「コード 書く フリー」
- 「コード 書く 専用 おすすめ」
- 「コード 原稿用紙」
… 昔、息子(当時小学校中~高学年)の「ヤングサンデー」水着グラビアページの閲覧履歴を発見し(注:子ども用のPCは買い与えておらず、親が使っていない時に見る方式)、目指す画像!? コンテンツ!? にたどり着きたい一心で必死に入れた検索キーワードもあわせて確認し(すぐ履歴消去を覚え、後の動向は不明)あまりのボキャブラリーの貧弱さに呆れ果てたものでしたが、今の自分の検索キーワードは、とてもじゃないが息子を笑えないお粗末さ。
やっとみつけました! その名は
テキストエディタ
おすすめもたくさんあって大変です。
検索上位に表示されているのは 人のこと言えませんが長文で、おすすめが10も20もあるんですよ。
それと、由緒あるキーワードらしく、「2005年のQ&A」なんかがヒットするのです。10年以上まえのおすすめでは、あまり参考にならない(2005年におすすめされているものが現在も人気であるならば伝統と実績を読み取ることはできますが)
そしてネーミングさえ知らず、やっとのことでたどりついたおすすめ記事を読んでも、やはり 「○○できます」「○○できます」の売り文句、殺しのフレーズがなかなか響いてこない我が心。
覚えないと、Webの世界でのコミュニケーションのまな板にものぼれないんだろうなあ。きっと。
とりあえず 「テキストエディタ」「Windows」「初心者」「無料・フリー」「おすすめ」でヒットする
Sublime Text
Atom
サクラエディタ
Terapad
をはじから試してみるべきだろうか。
でも手始めだし、最初はWeb上で確認したいな、と超情弱のくせに注文が多い私。
これから調べてみます。
ちなみに「ときどき画面1/4くらいに出るアレ」は手つかずです。
と歩みが亀よりのろいのですが、ブログそのものは楽しんでます。
